As everybody knows by now, WordPress is going to be replacing its long standing MCE editor with a newer, more advanced one. Gutenberg is going to offer more rich layouts out of the box, using blocks to eliminate the need for custom layouts and layout based shortcodes, among other things. Blocks are individual elements on the page representing a title, an image, or more complex layouts such as multiple posts.
Awhile back, I downloaded the plugin version of Gutenberg, which is still under heavy development. I went ahead and created the demo page that displays some of the current iteration’s best features.
So, while continuing work on the M.X., I originally intended to create a new page template that copies the blog index page’s grid layout, but it turns out that right now, Gutenberg doesn’t support custom page templates. There will probably be support for page templates in the future or a replacement, however. An issue on the GitHub page addresses where page templates stand at this point. Block templates seem like they might be the drop-in replacement, but they are currently under development. Anyway, I decided to focus on making The M.X. match the output on the frontend similar to what is suggested in the editor. It is not a close match because the content area in the M.X. isn’t full width. With some more effort, you can match Gutenberg’s backend editor to the frontend, similar to the MCE editor-style.css feature.
Below are some screenshots with captions:
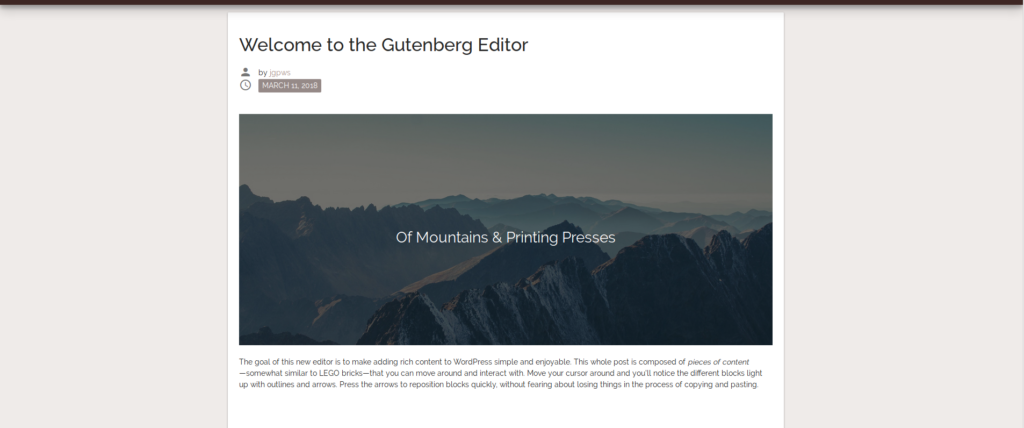
Clik here to view.

Example of a Gutenberg cover image on the frontend
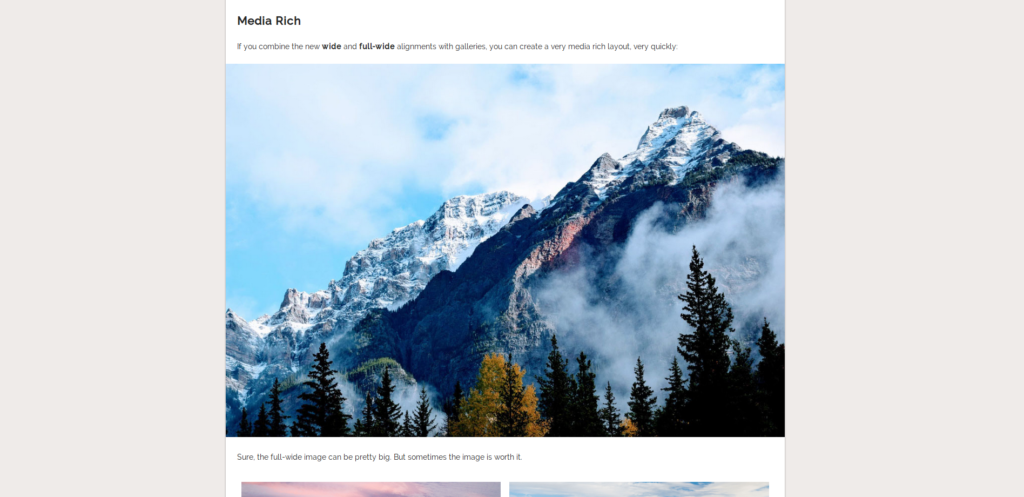
Clik here to view.

A Gutenberg gallery. Since galleries are placed in ul tags, margins and padding were reset
Clik here to view.

An image with the alignfull class applied. Here, it doesn’t expand beyond The M.X.’s card design
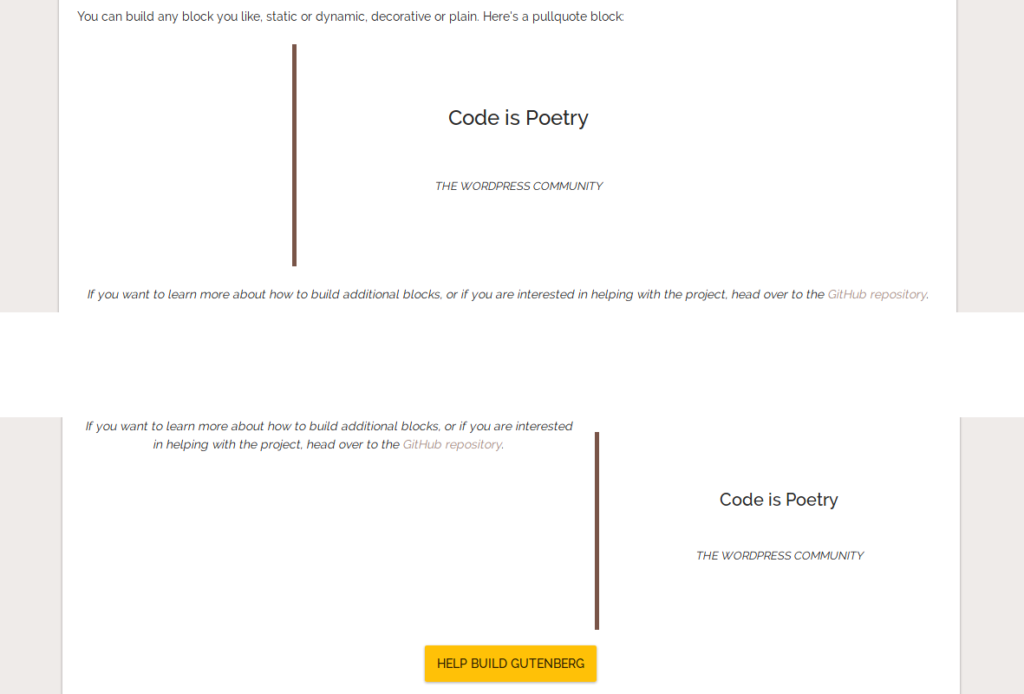
Clik here to view.

A screenshot of two large size pullquotes, center and right aligned
Two of my other themes at wordpress.org include page templates as well. If Gutenberg gets rolled into core WordPress as it currently is, then I can look for some workarounds and perhaps tutorials to recreate the look of said page templates. The Latest Posts block type looks worthy of investigating.
So far as general development of this theme, there are still outstanding issues that I haven’t figured out, including this issue with the gallery slider that I posted to Stack Overflow. Unfortunately, my JavaScript skills aren’t the best. I’ll keep you, my readers, posted on development of The M.X.
