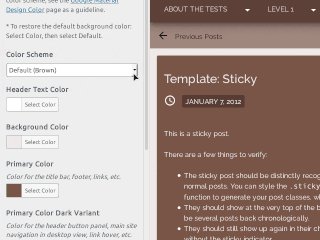
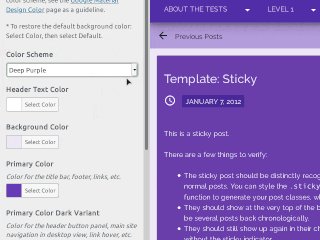
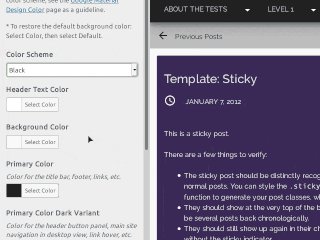
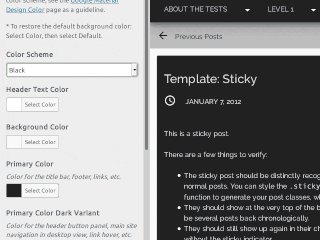
I just wrapped up a decent amount of work for the upcoming 1.2 version of The M.X. Just like in Twenty Fifteen, the default a while back, The M.X. will use preset color schemes that will change as a result of choosing a selection from a dropdown.
Indeed, most of code for this feature mirrors Twenty Fifteen’s with some minor changes. For instance, there will be a Custom option that lets you set a custom color scheme, similar to the custom option in the current version.
This might be a breaking change if you chose Blue Gray as the color scheme in the current version of The M.X. because it used a static CSS file. In the new version, Blue Gray will be one of the color presets. An easy fix will be to select Blue Gray in the dropdown and click Publish.
As of now, I am not releasing the new version to WordPress.org yet because I want to add one more feature– to have the color palette in the page/post editing screens match with the chosen color scheme. This tutorial will be helpful for that.
The new feature is, however, available with the development version of the theme at GitHub.
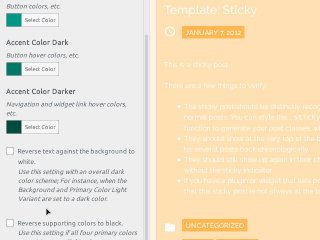
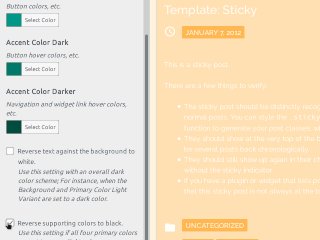
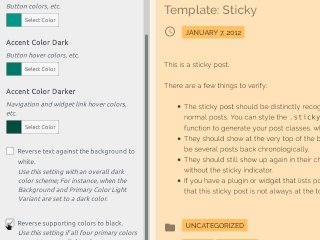
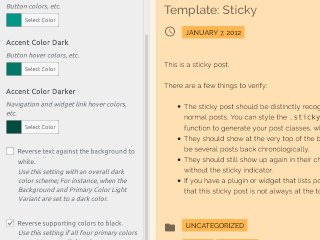
Animations of the new preset color schemes in action are below.


The post The M.X. to use Preset Color Schemes appeared first on Jason G. Designs.